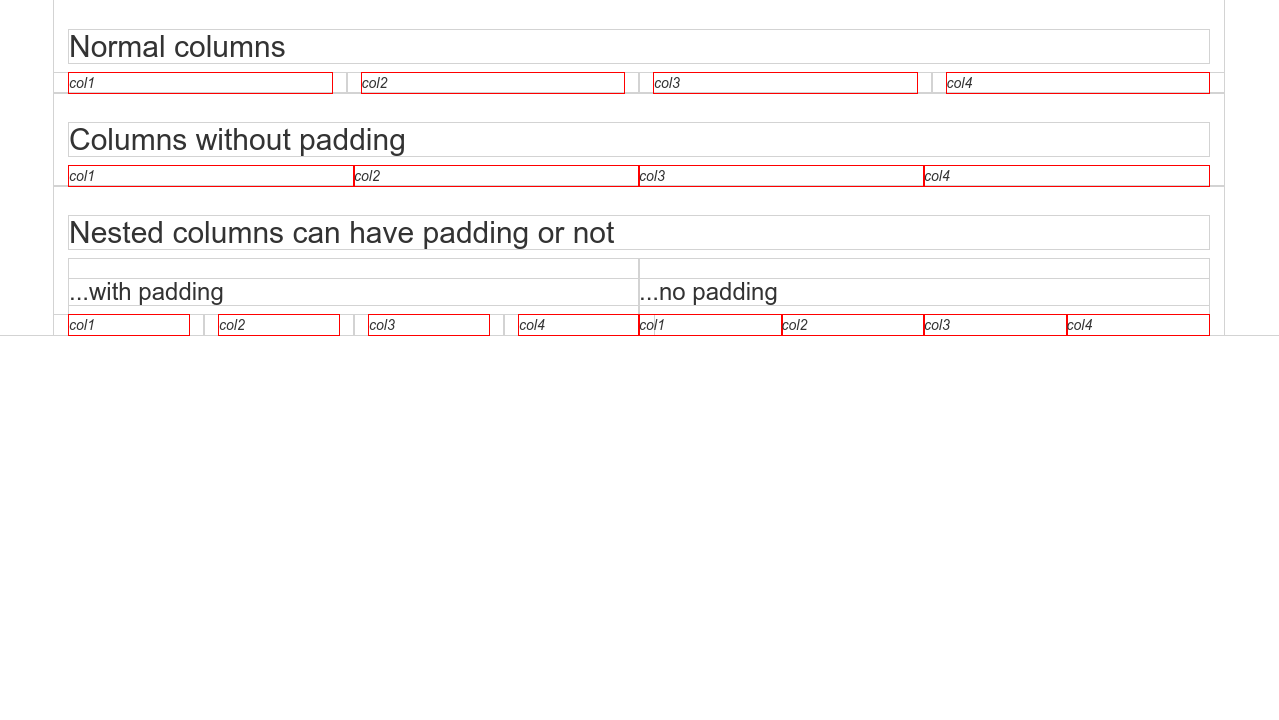
Columns have horizontal padding to create the gutters between individual columns however you can remove the margin from rows and padding from columns with no gutters on the row.
No gutter bootstrap 3.
To remove the gutter space all you need to do is add the no gutter class beside row in your html markup.
The following approach will explain clearly.
Use 230 ready made bootstrap components from the multipurpose library.
Google will ask you to confirm google drive access.
I came up with a handy no gutters class which has some pretty basic css that you apply to your row tag holding your columns.
Now here s our code for the no gutters class.
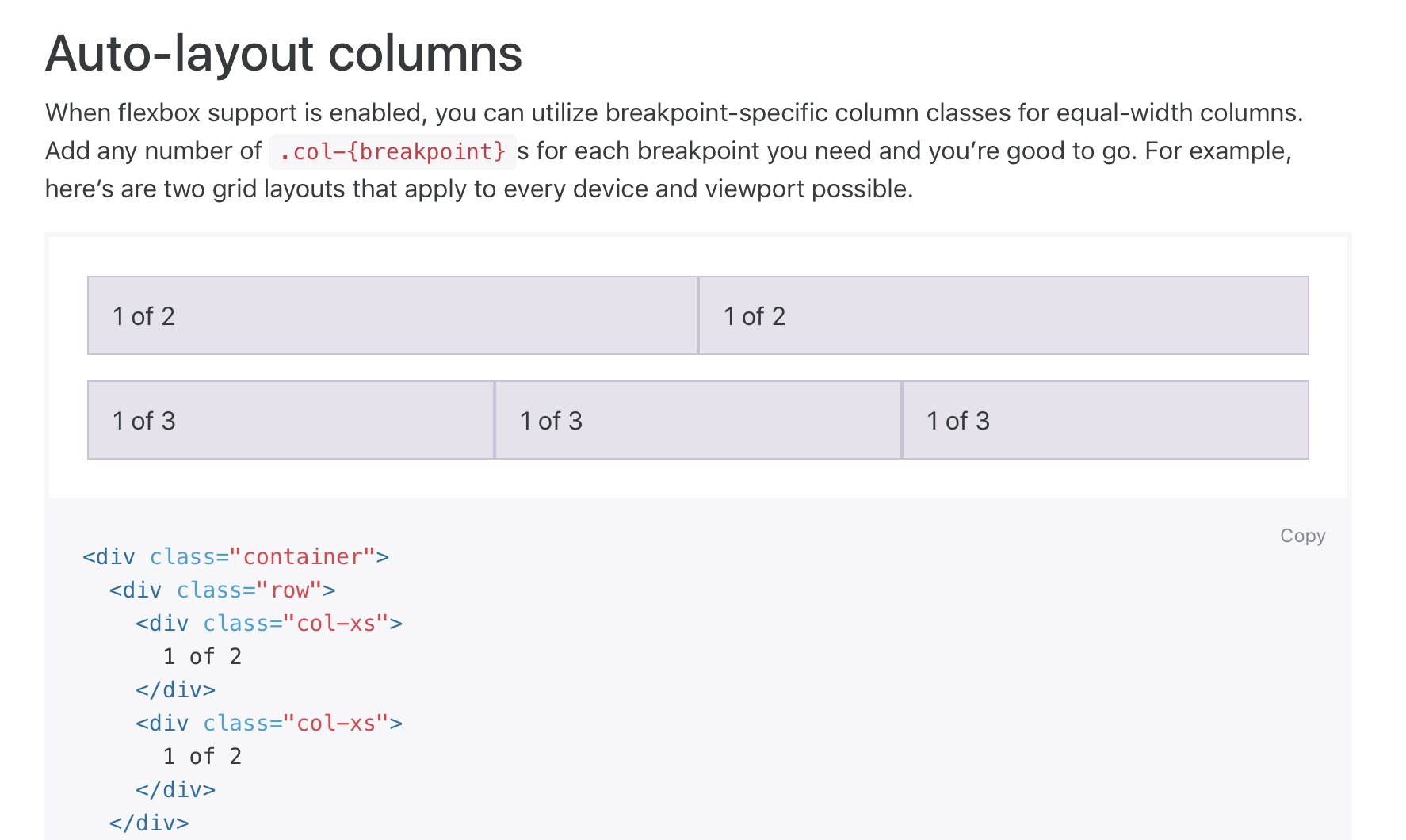
All breakpoints extra small small medium large and extra large.
If you have a google account you can save this code to your google drive.
To remove gutter space for a specific div first we must know what is gutter space.
Recently i had a need to have a default grid in bootstrap but also on the homepage i needed to have 4 boxes that butted right up against each other.
Bootstrap css class no gutters with source code and live preview.
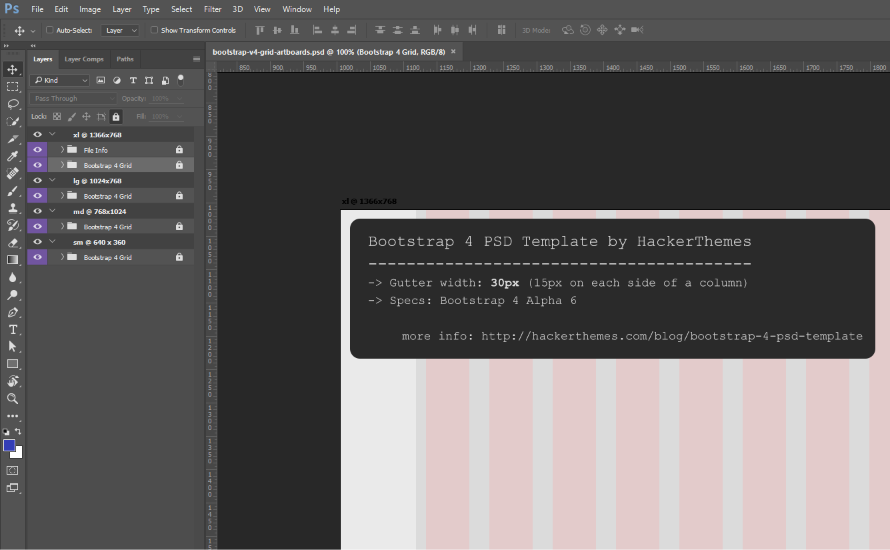
In bootstrap 4 there are 12 columns in the grid system each column has a small space in between that space is known as gutter space.
Here s a really simple way to do so with some simple css.
You can copy our examples and paste them into your project.
Gutter space has width 30px 15px on each side of a column.
Save to google drive.